Firebug's console has a multi-line command line called Command Editor. The DevTools do not have a side panel like the Command Editor (which is requested in bug 1133849), but therefore has a separate tool called Scratchpad, which can be added as panel to the toolbox or opened in a separate window via Firefox menu Developer Scratchpad or Shift + F4. Download FireBug. Development tool, analyzer, and debugger for web developers.
Intelligent coding assistance
WebStorm brings you smart coding assistance for JavaScript and compiled-to-JavaScript languages, Node.js, HTML and CSS. Enjoy code completion, powerful navigation features, on-the-fly error detection, and refactorings for all of these languages.
Modern frameworks
WebStorm provides advanced coding assistance for Angular, React, Vue.js and Meteor. Enjoy support for React Native, PhoneGap, Cordova and Ionic for mobile development and develop for server-side with Node.js. All in one IDE!
Smart editor
The IDE analyzes your project to provide the best code completion results for all supported languages. Hundreds of built-in inspections report any possible issues right as you type and suggest quick-fix options.
Navigation & Search
WebStorm helps you get around your code more efficiently and save time when working with large projects. Jump to a method, function or variable definition in just one click, or search for the usages.
Debugging, tracing and testing
WebStorm provides powerful built-in tools for debugging, testing and tracing your client-side and Node.js applications. With minimum configuration required and thoughtful integration into the IDE, these tasks are much easier with WebStorm.
Debugging

WebStorm provides a built-in debugger for your client-side code (that works with Chrome) and Node.js apps. Place the breakpoints, step through the code, and evaluate expressions – all without leaving the IDE.
Testing
Perform testing with ease, as WebStorm integrates with Karma test runner, Mocha, Jest and Protractor. Run and debug tests right inside the IDE, view results in a nice and visual format, and navigate to the test code.
Tracing and profiling
WebStorm features spy-js, a built-in tool that helps you trace your JavaScript code. Explore how files are connected with function calls and efficiently identify any possible bottlenecks.
Seamless tool integration
WebStorm integrates with popular command line tools for web development, providing you with a productive, streamlined development experience without using the command line.
Build tools
Enjoy a simple unified UI for running Grunt, Gulp or npm tasks right from the IDE. All tasks are listed in a special tool window, so simply double-click on the task name to start it.

Code quality tools
In addition to hundreds of WebStorm’s own inspections, it can run ESLint, JSCS, TSLint, Stylelint, JSHint or JSLint against your code and highlight any issues on the fly, right in the editor.
Project templates
Start new projects from the Welcome screen using popular project templates like Express or Web starter kit, and access even more project generator thanks to integration with Yeoman.
IDE features
WebStorm is built on top of the open-source IntelliJ Platform, which we at JetBrains have been developing and perfecting for over 15 years. Enjoy the fine-tuned, yet highly customizable experience it provides to fit your development workflow.
VCS
WebStorm provides a unified UI for working with many popular Version Control Systems, ensuring a consistent user experience across git, GitHub, SVN, Mercurial, and Perforce.
Local history
Whether you’re using VCS or not, Local history can be a real code saver. At any time you can inspect the history of either a particular file or directory, and roll back to any of its previous versions.
Firebug Download For Chrome
Customization
WebStorm is extremely customizable. Adjust it to perfectly suit your coding style, from shortcuts, fonts and visual themes to tool windows and editor layout.
Firebug Editor's Review
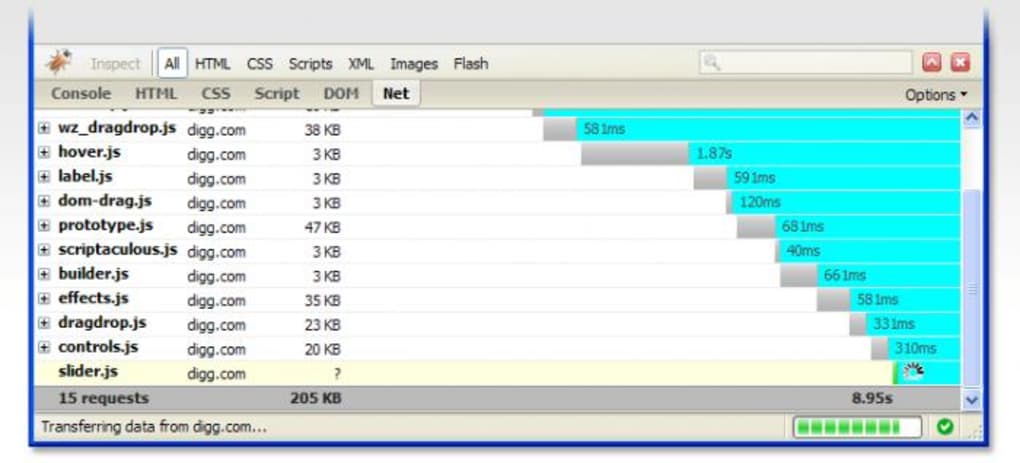
Aimed at web developers, Firebug lets you examine and edit the code of your web pages in your browser window. It also allows you to view HTML, CSS, and JavaScript components of your web page, so if something isn't displaying properly -- an element is in the wrong place, text doesn't appear the way you expect, or a piece of JavaScript doesn't do what it's supposed to -- it's much easier to work out what's gone wrong and fix it.
The add-on comes into its own with CSS in particular. Firebug lets you see at a glance which rules of CSS apply to a particular element. Testing different rules no longer involves laboriously changing code in an editor, uploading it to your web space and refreshing the page every time you want to try something out. You can input the new code in Firebug and immediately see how it will affect the page you're working on.
Despite being an add-on itself, Firebug is meaty enough to support its own add-ons, expanding its functionality -- providing information specific to a package such as Drupal, for example, or adding reference materials.
As well as being a development tool, Firebug can also enhance your understanding of web programming by allowing you to view the code of any exiting website in detail. Unlike the 'View Source' command, which only gives you a limited glimpse into the underlying workings of a web page, Firebug supplies considerable detail about each element so you can quickly gain an understanding of how a particular look or function was achieved.
Pro's: Powerful free web development tool which also helps gain a deeper understanding of web programming.
Con's: Not compatible with earlier versions of Firefox.
Firebug Download Windows 10
Conclusion: Firebug is a surprisingly powerful add-on for the Firefox web browser.
